| Мои файлы [4] |
| всё для uCoz [7] |
| Главная » Файлы » Мои файлы |
| 14.01.2015, 13:11 | |
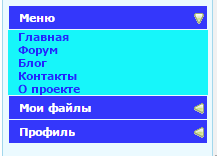
Шаг 1. Конструкция меню в HTML. Код
<div style="float:left" >
<div id="firstpane" class="menu_list"> <p class="menu_head">Меню</p> <div class="menu_body"> <a href="#">Главная</a> <a href="#">Форум</a> <a href="#">Блог</a> <a href="#">Контакты</a> <a href="#">О проекте</a> </div> <p class="menu_head">Публикации</p> <div class="menu_body"> <a href="#">Новости</a> <a href="#">Статьи</a> <a href="#">Закачки</a> </div> <p class="menu_head">Профиль</p> <div class="menu_body"> <a href="#">Мои друзья</a> <a href="#">Мои сообщения</a> <a href="#">Мои файлы</a> <a href="#">Выйти</a> </div> </div> </div>
Ниже приведен код этих стилей: Код
<style type="text/css">
body { margin: 10px auto; font: 75%/120% Verdana,Arial, Helvetica, sans-serif; } .menu_list { width: 150px; } .menu_head { padding: 5px 10px; cursor: pointer; position: relative; margin:1px; font-weight:bold; background: #333 url(images/left.png) center right no-repeat; color:#fff; } .menu_body { display:none; } .menu_body a{ display:block; color:#555; background-color:#999; padding-left:10px; font-weight:bold; text-decoration:none; } .menu_body a:hover{ color: #333; text-decoration:underline; } </style>
и
Код <script type="text/javascript" src="jquery.js"></script>
Код
<script type="text/javascript">
$(document).ready(function() { $("#firstpane p.menu_head").click(function() { $(this).css({backgroundImage:"url(images/down.png)"}).next("div.menu_body") .slideToggle(300) .siblings("div.menu_body").slideUp("slow"); $(this).siblings().css({backgroundImage:"url(images/left.png)"}); }); }); </script>
| |
| Просмотров: 356 | Загрузок: 0 | | |
| Всего комментариев: 0 | |